
Macのアプリケーションのアイコンを変える方法
概要
ダサいアイコンMUST DIE
ダサい見た目の物に慣れる事は、目の穢れにつながります。
Keep your imagination beautiful !!
余談だけど、アプリ名 icon でググって、いままで見た事無いアイコンがいっぱいでてくる場合、
オリジナルのデザインに納得されてないけどいろんな人に愛されてる、という結果だと思う。
特にデザイナーさんも使うようなツールだと、これが山のように出てくる。
効能
ツールの使い心地が変わります。
いやマジで。テンション上がるから。
自分はSublimeText2とかEclipseとかIntelliJのアイコンを変えてます。
使うもの
①こんなアイコンだったらいいのにな画像(各自がんばって探してください。)
ダサいアプリケーションほどいっぱいある筈です。
ダサいと思っても少ない場合、それを使っているコミュニティそのものがダサいのでしょう(暴言
②icon画像出力アプリ
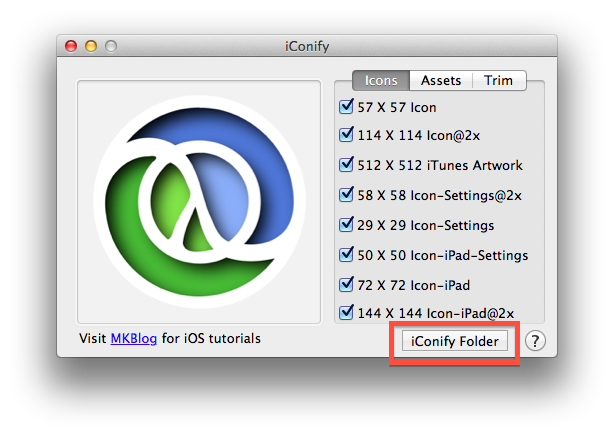
iConify
https://itunes.apple.com/jp/app/iconify/id416289784?mt=12
が、無料でなにげにPSDとか開けて便利です。
本来はiOSApp用の画像を出力するソフトですが、Macのアプリ用にも十分使えます。
③プレビュー
icnsファイルを開く事が出来て、保存も出来る素敵なプリインされてるツール。
難はあるがぶっちゃけカットとペーストしか使いません。
手順
1.画像探し
ここでは、サンプルとして、かっこいいかんじのClojureのアイコンをWebから持ってきました。

解像度高いやつとか、svgの素材を探す/作るといい感じです。
2.素材作り
iConifyを起動、素材画像を放り込んで、右下の iConify Folder と書かれたボタンを押します

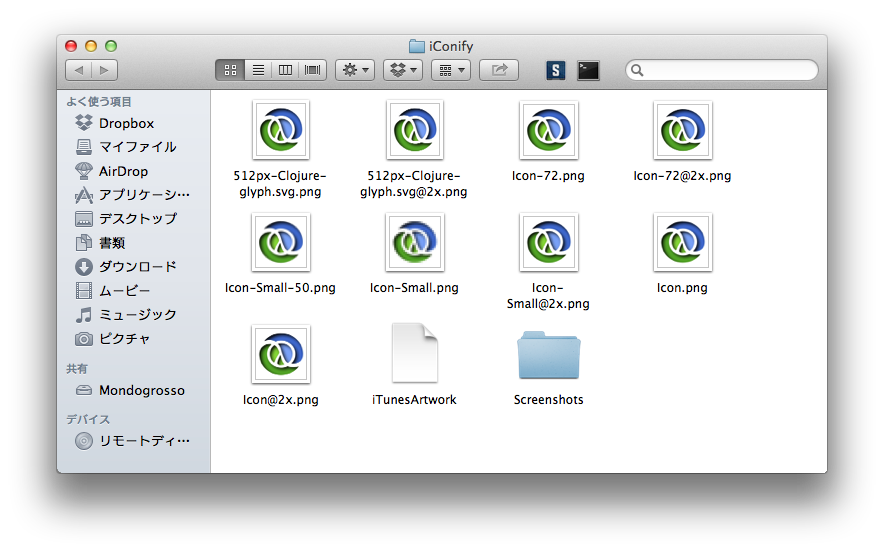
フォルダが開いて、中にはいろんなサイズの画像が出来てる筈。

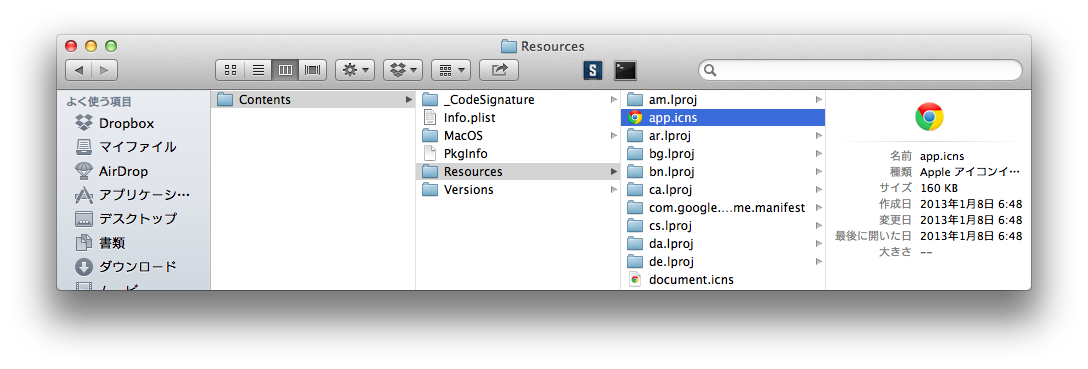
3.アイコン変えたいアプリのアイコンファイルを開く
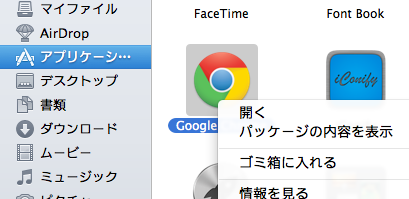
今度は、アイコンを変えたいアプリケーションに対して、

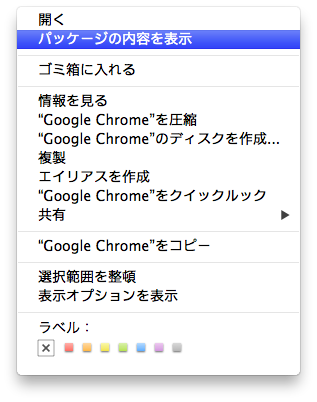
右クリック > パッケージの内容を表示 >

Contents > Resources > アプリ名.icns みたいになってるファイルがひとつはある筈なので、それをダブルクリックするとかします。
プレビューで画像が開かれる筈。

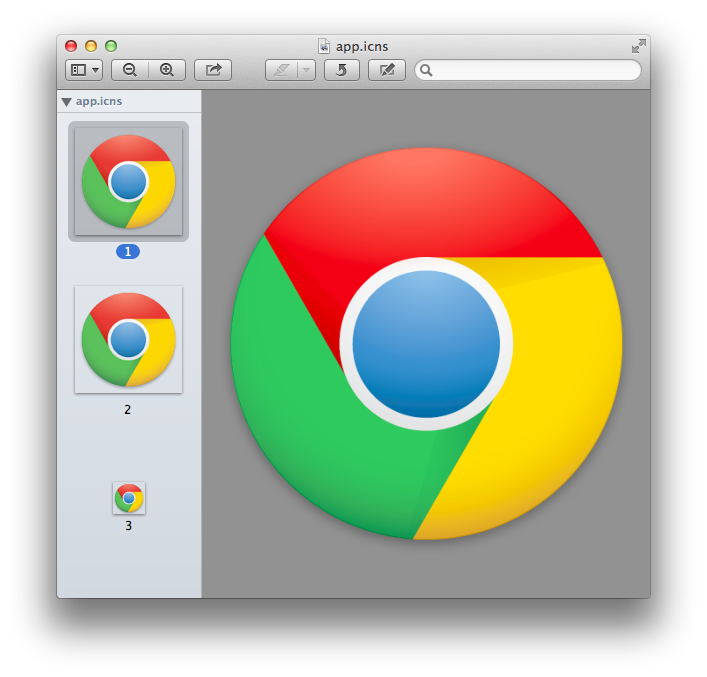
4.美しすぎるアイコンへ編集
開いたファイルを編集していきます。
あらかじめ.icnsファイルをデスクトップとかにコピーしておくと、平和が訪れるかもしれません。
「プレビュー」アプリの、右側の画像を一度クリックするとかして、
⌘ + a (全体選択)
から
⌘ + x (カット)
で消して、
サイズが合いそうなやつを
2のフォルダからみつけ、
それをプレビューで開いて
⌘ + a (全体選択)
から
⌘ + c (コピー)
で、アイコンがあったウインドウをクリックして、
⌘ + v (ペースト)
っていうことを繰り返します。
サイズが合っていれば、中心とかは勝手に合わせてくれます。
失敗しても
⌘ + z
で
消す前 からやり直せます。
結果
あのIntelliJが
~Before~

~After~


うっわめっちゃイケメン。