
Gitpitchが便利だったのでプレビュー用の機構作った(追記あり)
概要
これ
GITPITCH
https://github.com/gitpitch/gitpitch
・Github上のPITCME.mdという名前のmdファイルをスライドに変換して見せてくれるサービス
・文字フォーマットとかのデフォルトが見やすめ
・画像とかも置ける
欠点がないわけではなくて、特に簡単にプレビューできないというのが自分の場合特に辛かったんで、こう、解決しようかなと。
プレビューしたい、、プレビューしたくない?
ユーザーのブラウザ -> gitpitch -> github/repository/branch/PITCHME.md というルートでスライドの元となるmdを取得する感じになってるんで、
ようはgithubにpushしないとスライドが見れないっていうのがあって。
branch切ってそっちにアップして完成したらmasterに合流~みたいなの書いてあるっぽいんだけどそうじゃねーんだよ、
根本的にcommit pushせんでもプレビューしたいんだよ。
issue closed
preview関連のissue見てたら解決したようなそぶりになってるんだけど実質面倒臭くて解決してねーじゃねーか、
みたいなのを見つけたので、解決策として一個なんか作った。
offlineモードの延長線上でプレビューと言い張る
これが一番現実解な気がする。楽だし。
現状PITCHMEにはオフラインモードがある。

このオレンジに光ってるやつを押すと、プレゼンアセット全体がDLできる。
DLできて、index.htmlも入ってて、
ああーこれひらけばいいんじゃねってなるんだけど、そのままローカルで開くとhttpサーバでないと解決できないCORS関連の動作があるらしく、
ロードに失敗する。
この動作は意図してないものなんじゃねーかな~と思いつつ、じゃあhttpサーバに乗っけたら動くのかよ、っていうと問題なく動いた。
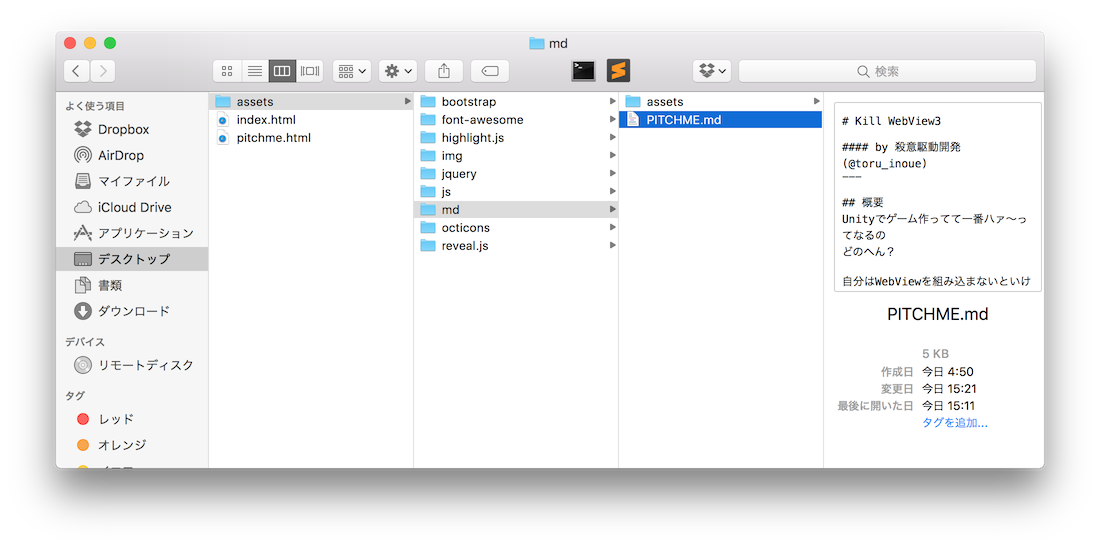
で、このDLできたアセット全体は、こんな感じのフォルダになってて、PITCHME.mdも入ってる。
なんだ入ってるんじゃん、という感じで、この.mdを編集するとちゃんとコンテンツも変化する。
やったねプレビューできるよ。HTTPサーバに置けばね。
で、どうやるのが一番楽か
いろいろ考えたんだけどなんかもうDockerでnginx立ててそっから見れる場所にgitpitchのファイルを置けばいいと思うんだよね。
というわけでこれ。
GitpitchPreview
https://github.com/sassembla/gitpitchpreview
使い方はREADMEを見てもらうとして。
これでローカルで編集して気が済んだらcommit pushで運用できるぞ=~~
以下追記
今後の課題
・nginxのキャッシュ設定いじってないので、mdやassets/以下の画像を弄っても変わらない時がある。
https://github.com/sassembla/gitpitchpreview/issues/2
・offline出力をする際にmdの中の画像が強制的にassets/以下にまとめられる。このほかにもオリジナルのmdとは変更点が多い。
1.画像がassets/以下にまとめられる
2.md内の画像リンクもassets/以下を指すようになる
3.@[1] とかの記法は<span class="code-presenting-annotation fragment current-only" ,, みたいなタグに展開された状態で来る
という感じで、offlineで持ってきたmdをそのまま使うのは厳しい。
が、試しにオリジナルのmd(@[1]とかの記法を使ってるやつ)を置いてみたところ、変換されない状態で表示されてさらに厳しいことになったので、
うーーーんんん、、、、
Offlineから取得したmdをいじる場合、しんどい部分がある
という感じに着地してしまった。うーん、、、
余談、どうできると綺麗か
結局gitpitchは、
ブラウザからgitpitchサーバを介してgithub/user/repoにアクセスする際、
1.pitchme.mdを変換したものを、
2.jsとかで動作可能にしたものとして、
3.ブラウザに表示する、
という経路を経ている。
で、
offline出力で取得できるものはこのフローの2から先を渡してくれるだけなので、
1を2に変換する工程はgitpitchのサーバに含まれてしまっていて、まあ再現できなそう(さらに不可逆なのがキツい)。
うーーーん。かなしみだ。
というわけで、「文言の変更に関しては」プレビューが完璧にできる。という程度なことがわかってしまった。
だれか改善して。